How Can We Help?
Editing Theme (Header, Footer)
In new versions of Divi, you have the ability to edit the style and contents of the header and footer. Note: Not all Divi sites utilise this feature.
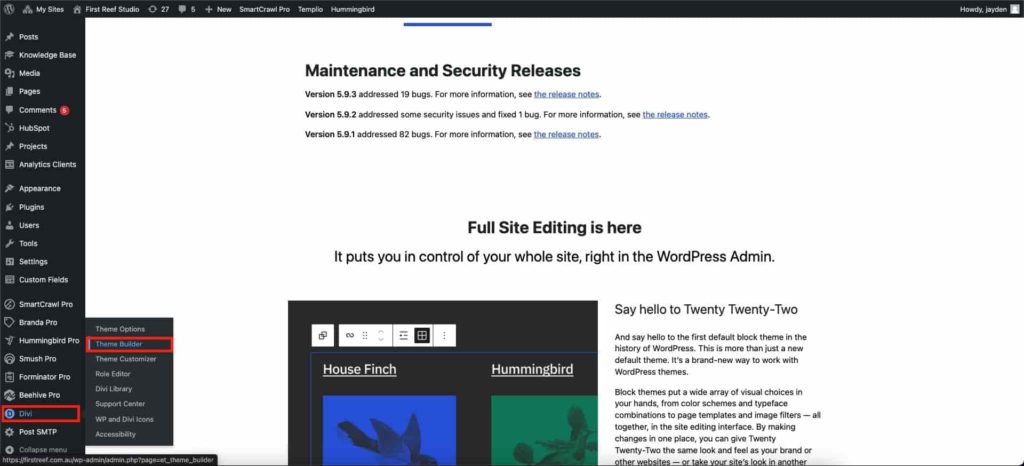
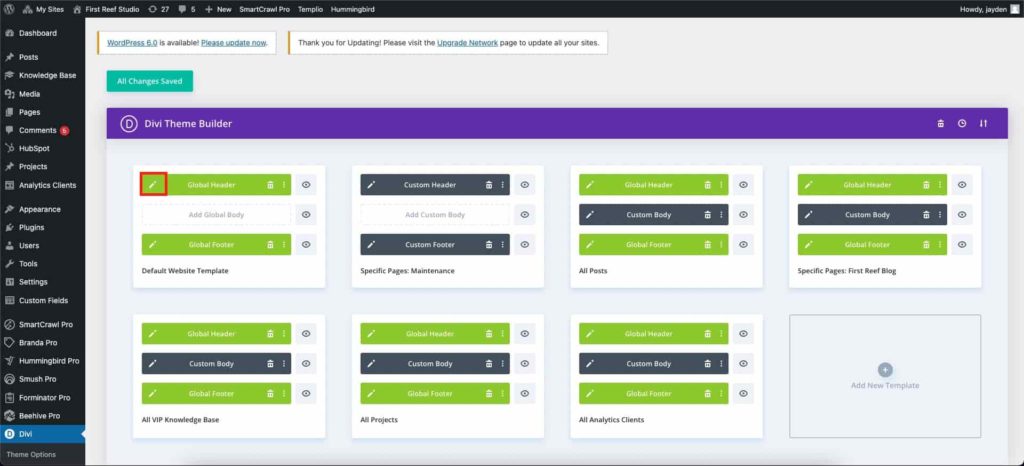
Log into your WordPress Dashboard, then in the sidebar go to Divi > Theme Builder


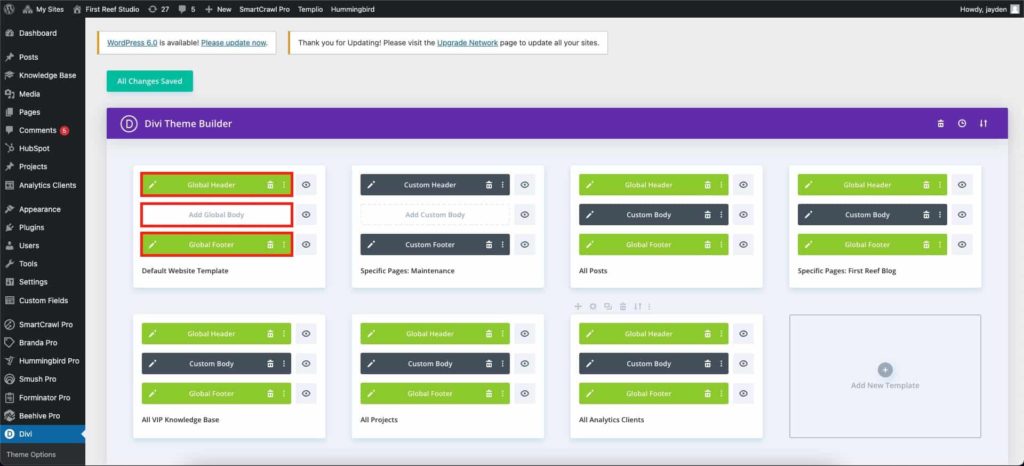
On this screen, you will see all variations of the theme, with 3 sections – header, body and footer.

Green sections are “global” meaning they are used on every page on the website unless specifically overwritten by another variation.

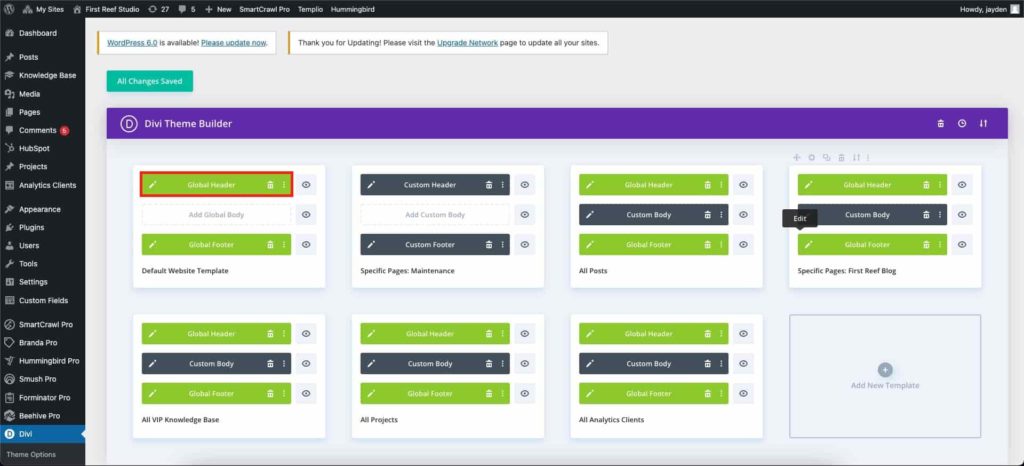
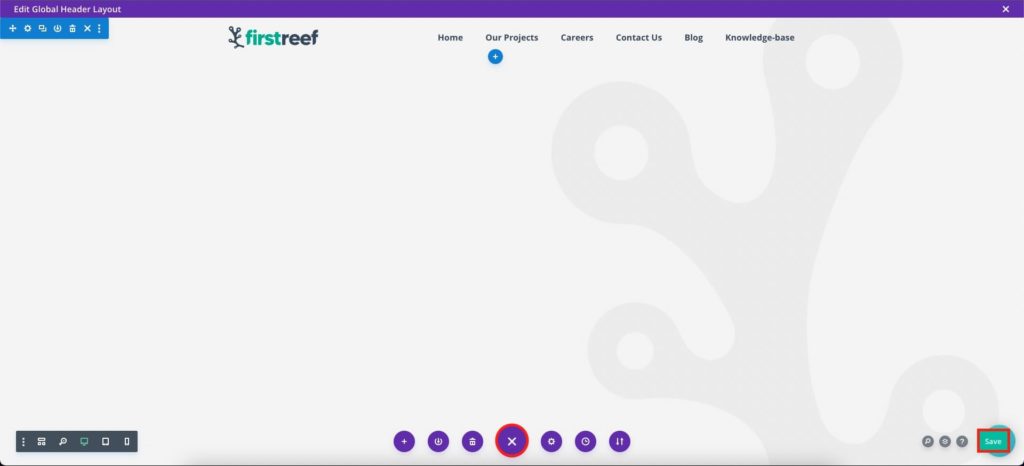
To edit a section, click the pencil icon and wait for the visual builder to load.

Make your changes as you would editing a page, then save by clicking the purple icon at the bottom of the screen, then save at the bottom right.

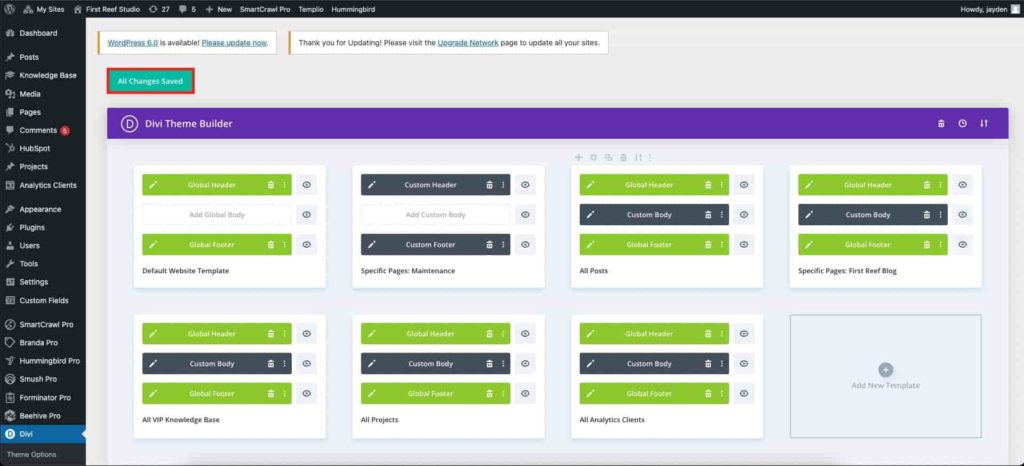
Sometimes you will need to click “Save Changes” on the Theme Builder page to commit your changes, however, if you are editing an existing section this should auto-commit.

Certain elements of the theme are not editable via the theme builder, including but not limited to the header menu, logo and footer widgets. See Editing Menus, Editing Widgets or Setting Website Logo for more details.