How Can We Help?
Setting Website Logo
To set the logo that appears in your header, the first log into your WordPress dashboard.
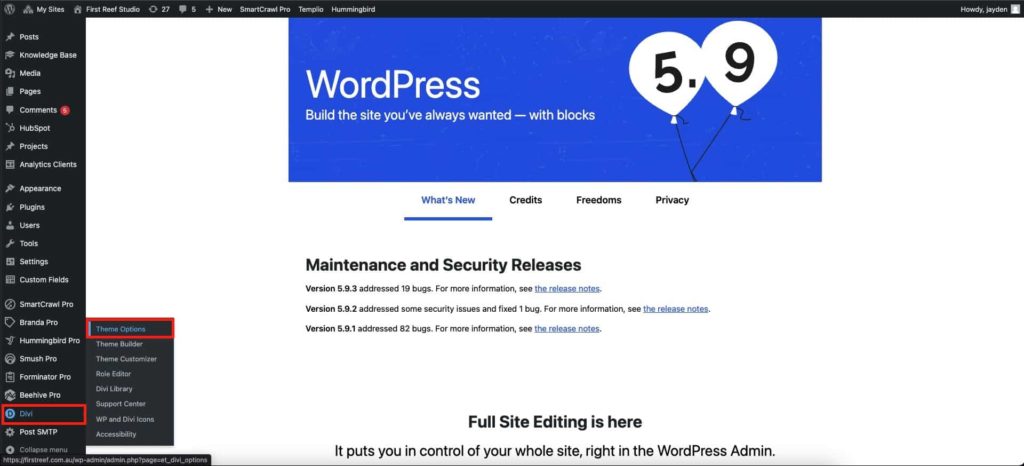
In the sidebar go to Divi > Theme Options

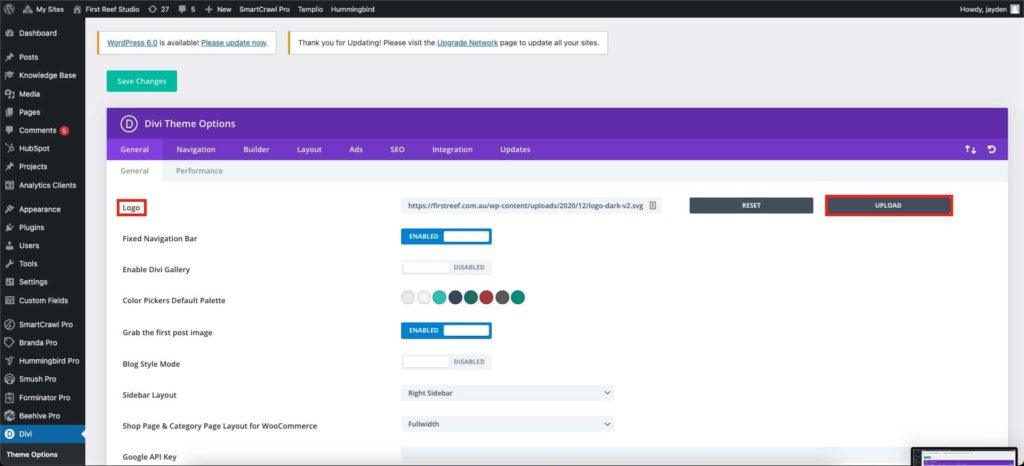
Scroll down to “Logo” and click the “Upload” button to load the WordPress media library.

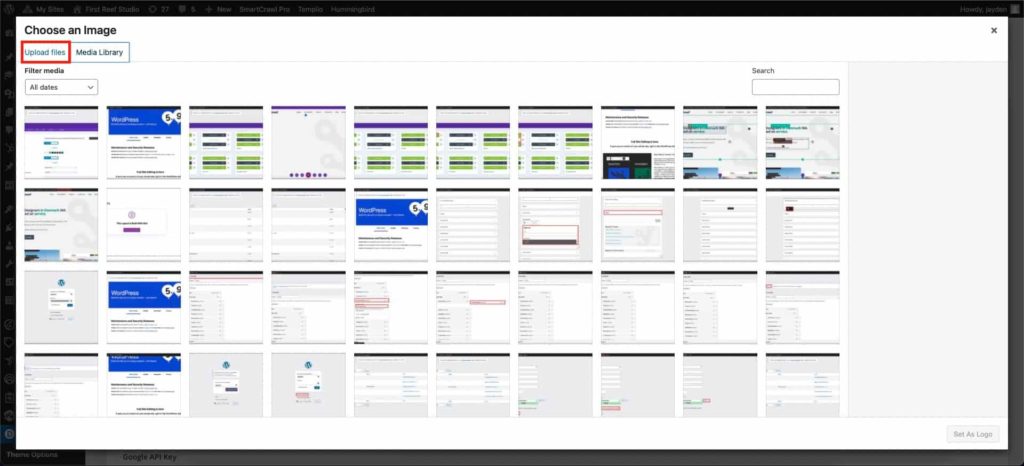
Select the image you want to use as your logo, or click “Upload Files” at the top left of the library to upload from your computer.

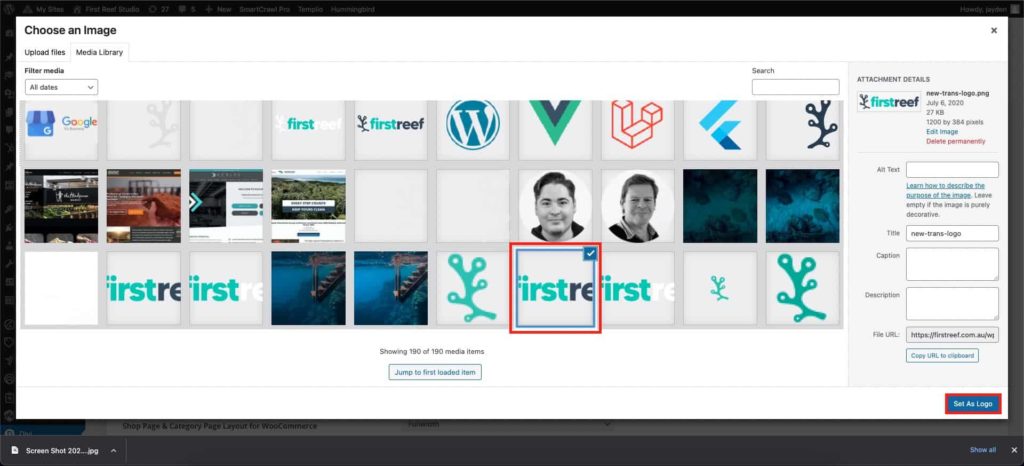
Once you have selected the image, click “Set as Logo” at the bottom right, then save the settings.

We recommend uploading your logo as a transparent PNG or SVG, scaled down to be less than 500px on the longest edge.